Depois de ganhar um novo visual no Windows e em dispositivos móveis, o Chrome acaba de receber uma série de recursos de segurança em sua versão 70, que ainda está em estágio beta. Dentre as novidades temos uma série de novas APIs que focam na privacidade do usuário.
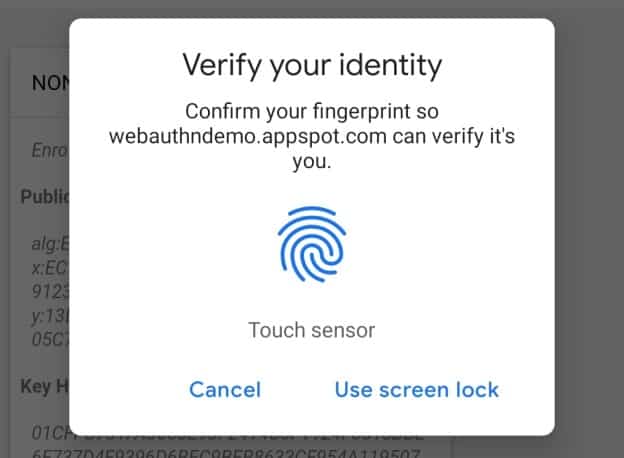
A principal delas permite que o sensor de impressões digitais seja ativo em dispositivos Android e no MacOS como forma de aumentar a segurança em sites que precisem de autenticação. Assim, o Chrome adiciona uma nova camada de segurança para seus usuários.
Outra alteração importante envolve uma mudança para Android e iOS. Agora, o Chrome não apresenta mais informações sobre o número de compilação usada no dispositivo, que fica visível para os sites. Assim, é possível prevenir possíveis ataques externos e riscos para a segurança do usuário.

O Chrome também recebeu algumas mudanças em relação aos sites que ainda não usam o protocolo HTTPS. Agora, a caixa de endereços ficará vermelha quando os usuários começarem a digitar informações como login e senha nessas páginas. Essa medida visa chamar a atenção dos desavisados.
Além disso, quando aparecerem caixas de diálogo em alguma página, o Chrome permitirá que o usuário saia automaticamente da tela. Assim, os desenvolvedores acreditam que as pessoas podem pensar um pouco mais antes de inserir qualquer informação em locais que não oferecem segurança adequada.
Por último, foram feitas algumas pequenas alterações em outros pontos do navegador para melhorar a estabilidade do recurso Web Bluetooth e do reconhecimento facial. Vale lembrar que as novidades ainda estão em versão beta e podem demorar para chegar ao público.